|
Feb 10, 2012
|
OpenStreetMap, Геокодирование и автодополнение адреса в строке поиска (как у гугла) с помощью Яндекс API :)¶
Геокоди́рование — процесс назначения географических идентификаторов (таких как географические координаты, выраженные в виде широты и долготы) объектам карты и записям данных.
Например, геокодированием является назначение координат записям, описывающим адрес (улица/дом) или фотографиям (где было сделано фото) или IP-адресам, или любой другой информации, имеющей географический компонент. Геокодированные объекты могут быть использованы в геоинформационных системах.
Создадим карту и строку поиска объекта по адресу, через API Яндекс Карты. Служба Яндекс.Карт предлагает своим пользователям сервис геокодирования. Он позволяет определять координаты и получать сведения о географическом объекте по его названию или адресу и наоборот, определять адрес объекта на карте по его координатам (обратное геокодирование).
Например, по запросу «Москва, ул. Малая Грузинская, д. 27/13» геокодер возвратит географические координаты этого дома: “37.571309, 55.767190” (долгота, широта). И, наоборот, если в запросе указать географические коордианты дома “37.571309, 55.767190”, то геокодер вернет его адрес. К геокодеру можно обращаться как по HTTP-протоколу, так и с помощью JavaScript API. При обращении к геокодеру по HTTP-протоколу ответ может быть сформирован либо в виде XML-документа формата YMapsML, либо в формате JSON.
При обращении к геокодеру по HTTP-протоколу в параметрах запроса требуется указывать API-ключ. Ключ можно получить, заполнив соответствующую форму. В данном документе описаны параметры HTTP-запроса к геокодеру, его ответ, а также приведены примеры использования.
Как добавить карту на сайт можно посмотреть здесь Пример карты OpenStreetMap на своем сайте.
Я приведу пример использования в окружении Pylons и шаблонизатора Jinja. При желании переделать скрипты под другие фреймворки не составит труда. Главное понять принципы.
Добавим поле для поиска
<input id="searchAddress" name="address" size="73" type="text" />
Напишем AJAX функцию для выпадающего списка при автодополнении (http://www.devbridge.com/projects/autocomplete/jquery/):
<script src="/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/jquery/jquery.autocomplete.js" type="text/javascript"></script>
<script>
// Автокомплит для адреса
//var options, a;
jQuery(function(){
options = {
serviceUrl:"{{ url(controller='common', action='geocodding_ajax') }}",
width:900,
deferRequestBy: 100, //miliseconds
};
a = $('#searchAddress').autocomplete(options);
});
</script>
Создадим контроллер который будет отдавать данные по AJAX запросу:
# coding=utf8
import logging
import pylons
from pyandexmap import geotagging
from pylons import request, response, session, tmpl_context as c, url
from pylons.controllers.util import abort, redirect
from myapp.lib.base import BaseController, render
log = logging.getLogger(__name__)
class CommonController(BaseController):
def geocodding_ajax(self):
""" for autocomplete search in Yandex API
"""
# Ключ для Яндекс карт из development.ini
key = pylons.config['yandexKey']
address = ''
for addr in geotagging.listGeoObject(request.GET['query'], key):
if address:
address = address +", '"+addr+"'"
else:
address = "['"+addr+"'"
resp = '''{
query:'%s',
suggestions: %s,
data:[]
}''' % (request.GET['query'], address+']')
return resp
Формат ответа выглядит так:
{
query:'Li',
suggestions:['Liberia','Libyan Arab Jamahiriya','Liechtenstein','Lithuania'],
data:['LR','LY','LI','LT']
}
pyandexmap устанавливаем из pypi (про этот модуль я напишу позже).
$ pip install pyandexmap
Все должно заработать, остались только стили;
<style type="text/css">
.autocomplete-w1 { background:url(img/shadow.png) no-repeat bottom right; position:absolute; top:0px; left:0px; margin:6px 0 0 6px; /* IE6 fix: */ _background:none; _margin:1px 0 0 0; }
.autocomplete { border:1px solid #999; background:#FFF; cursor:default; text-align:left; max-height:350px; overflow:auto; margin:-6px 6px 6px -6px; /* IE6 specific: */ _height:350px; _margin:0; _overflow-x:hidden; }
.autocomplete .selected { background:#F0F0F0; }
.autocomplete div { padding:2px 5px; white-space:nowrap; overflow:hidden; }
.autocomplete strong { font-weight:normal; color:#3399FF; }
</style>
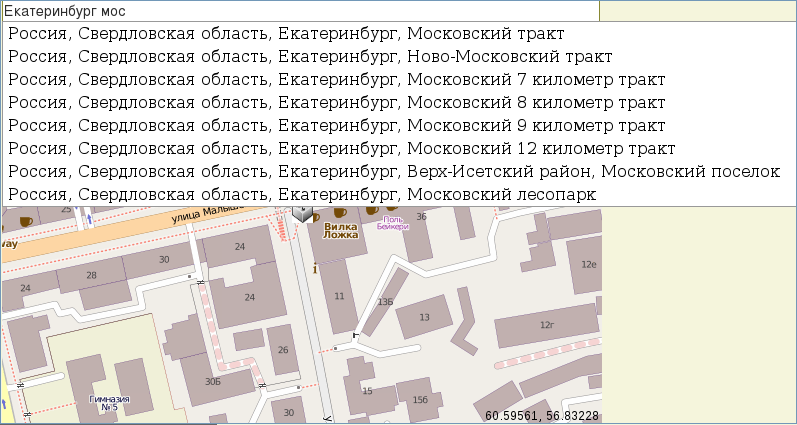
Результат:

Яндекс Карты автодополнение через геокодинг