|
Feb 27, 2012
|
Pylons система плагинов для своего проекта (yapsy)¶
При проектировании любого проекта, через определенное время, встает проблема маштабируемости, конечно если вы не пишите сайт-визитку или что то подобное. Проект может состоять из одного большого монолитного ядра с множеством контроллеров, сотнями или даже тысячами таблиц и бессчетным количеством разных шаблонов, библиотек итд итп. Под ядром подразумевается та часть проекта (pylons), которую либо нельзя изменить совсем, либо это потребует очень больших усилий. Для того что бы создать гибкий и легко масштабируемый веб (и не только) проект, необходимо иметь небольшое ядро, которое будет выполнять минимальный функционал соответствующий логически завершенной программе. Остальные функции, пусть даже улучшающие программу, нужно выносить за пределы ядра. Вообще я знаю только два способа решения этой проблемы:
- это создание API;
- создание подключаемых модулей(плагинов).
В этой статье рассмотрим систему плагинов. Для работы понадобится очень неплохая библиотека yapsy и любой проект на pylons (по аналогии можно реализовать это например в Django или web.py или ... bla bla bla).
Добавим в проект папку откуда будут браться плагины:
.
├── config
├── controllers
├── forms
├── lib
├── model
├── plugins
├── public
├── tasks
├── templates
└── tests
Добавим пару плагинов в папку plugins:
.
├── autoloads
│ ├── inline
│ │ └── osmMap
│ │ ├── osm_map.py
│ │ └── osm_map.yapsy-plugin
│ └── menu
│ └── about
│ ├── about.py
│ └── about.yapsy-plugin
├── categories
│ ├── __init__.py
│ ├── inline.py
│ └── menu.py
└── __init__.py
Из директорий видно что мы создали два типа плагинов inline и menu.
Inline это плагины встраиваемые на страницу, menu это дополнительные
пункты в меню. Папки и категории можно формировать как угодно и в любой
вложенности. Сами плагины должны иметь ОБЯЗАТЕЛЬНО файл с таким же именем и
расширением yapsy-plugin. В нашем случае osm-map выводит
OpenStreetMap карту, а about добавляет в меню новый пункт. Дальше я
бегло опишу то что у меня получилось, а посмотреть код можно здесь
https://github.com/uralbash/pylons_yapsy_plugin. Думаю не имеет смысла
описывать все подробно, т.к. в коде много комментариев.
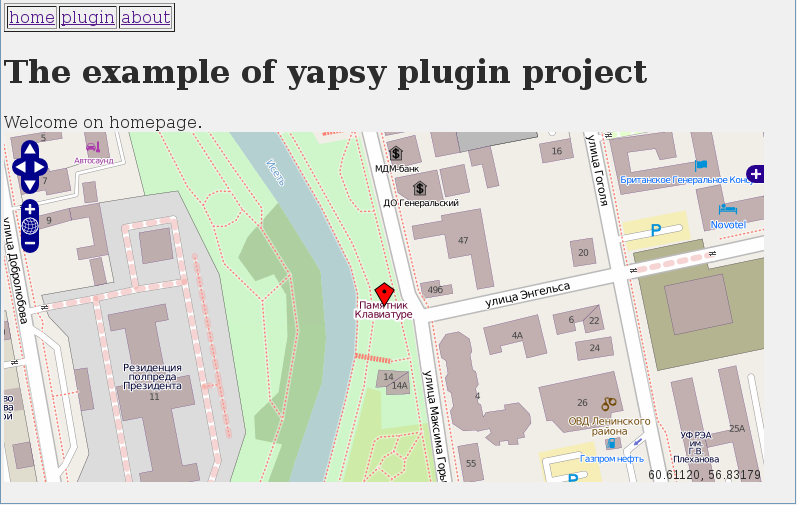
После старта проекта Вы увидите окно с картой и меню "about". Наши плагины
автоматически подгрузились.

yapsy plugin example
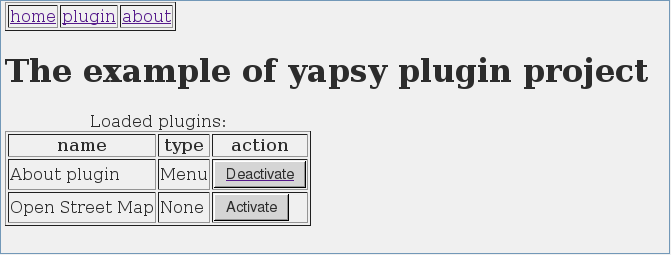
Теперь перейдем на вкладку "plugin" и отключим OpenStreetMap:

yapsy plugin deactivate
Заходим во вкладку "home":

yapsy plugin deactivated
И “О черт Дэвид Блэйн! Верни ее на место!!!”.
То же самое с меню при отключении оно пропадет. Отключенные плагины хранятся в
БД в таблице DeactivatedPlugins.
P.S.: Для чего это нужно еще раз? Для того например если руководство решило убрать из программы карту OpenStreetMap немедленно. Вы тут же бросились это все выпиливать... да? А через неделю руководство вдруг решило что нужна карта! Вы начинаете ее запиливать обратно итд итп. Мне например проще нажать одну кнопку, чем переписывать MVC. В этом и есть гибкость. Пользуйтесь.